
How To Enable Lazy Load Image On WordPress Or Blogger Website
Assalamu alaikum. Welcome to another new post on TrickNew. I’m swapon with you, i hope you’re all well. Friends today we will know what is a lazy load image for a website? How mouch important lazy load image for a website? Why would you use lazy load images for your website? And also know How To Enable Lazy Load Image On WordPress Or Blogger Website.
What Is Lazy Load Image?
 Lazy loading imag is a very important feature for a website, which basically has to be activated on the website by turning on the plugin or setting option. If you use this Lazy Load Image on a website, when a viewer needs to see the images of that post, Only then load those images, videos or articles as needed. Because of this, posts with too many images can load in a very short time. As a result, the loading speed of that page can be greatly increased.
Lazy loading imag is a very important feature for a website, which basically has to be activated on the website by turning on the plugin or setting option. If you use this Lazy Load Image on a website, when a viewer needs to see the images of that post, Only then load those images, videos or articles as needed. Because of this, posts with too many images can load in a very short time. As a result, the loading speed of that page can be greatly increased.
When you use Lazy Load Image on a website, it only loads if the images need to be viewed according to the needs of a post or page. Then when the user scrolls to the bottom of the site, the rest of the images in that post or page are dynamically loaded and shown. This greatly increases the user experience of the site while reducing the user page loading time to many short.
In general, Lazy Load Images can be implemented on any website using HTML and JavaScript. One of the purposes of using lazy load images on the website is to retain visitors to the website. Because if the page loading speed of a website is very low, then the visitor will be lost from that website. Some of the features of Lazy Load Image –
- Improves Viewer Experience: When a large or multimedia file is added to the website, it may take longer for the web page to load. Lazy loading basically solves this page loading problem, since only the initial items load at the beginning of the page, so the page loading time is much less. As a result, the visitor experience of the website is much better.
- Controls The Use Of Excess Data: The pages of the website that have more media or image files have more loading time and the website data can end up with much more internet data than loading. Lazy Load Image helps keep additional internet data consumption under control.
In short, lazy load image helps to greatly improve the viewer performance and quality of web pages and creates a smooth web browsing with users.
How To Enable Lazy Load Image On Blogger Website?
The Lazy loading image option was not previously available on the Blogger website. However, a few days ago, Google added the Lazy Loading Image option for all bloggers to the Blogger website to further improve their Blogger website visitors. If you want, you can now use the Lazy Load Image feature on the Blogger website. Enable Lazy Load Image On WordPress Or Blogger Website
To turn on the Lazy Load Image option in Blogger, first log in to the admin dashboard of your Blogger website.

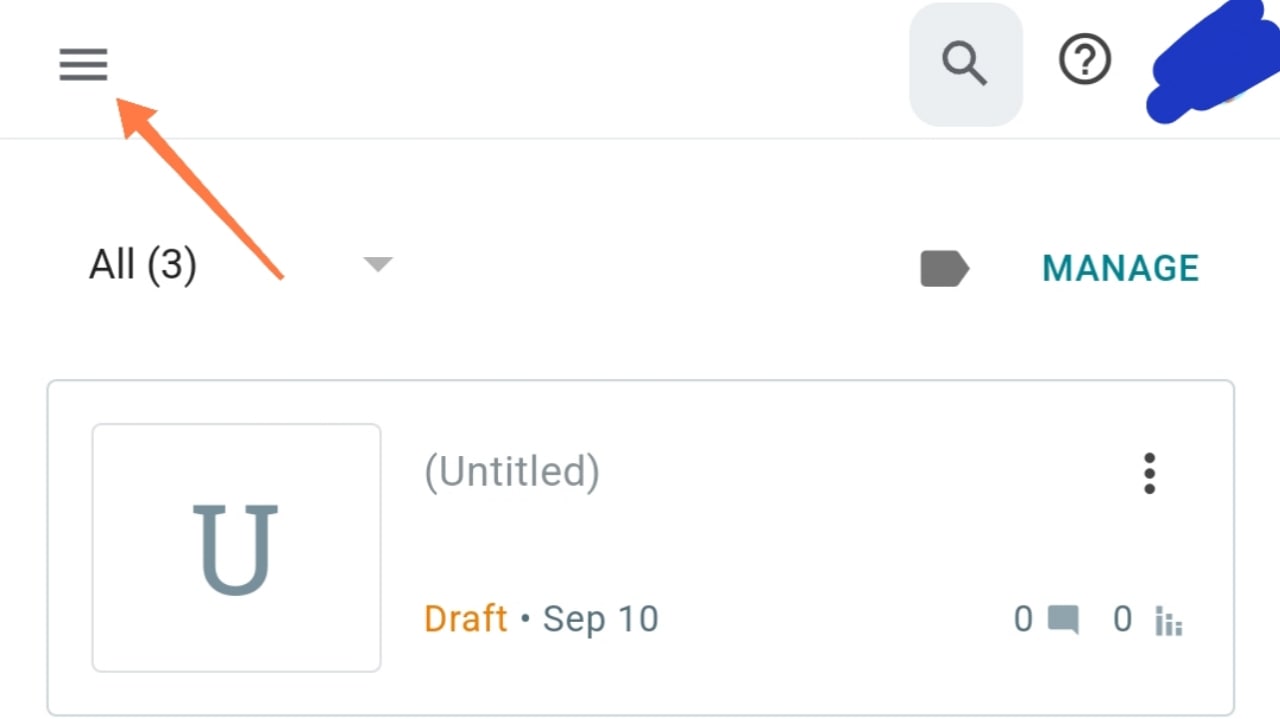
Then you click on the three-dot menu bar on the Blogger website.

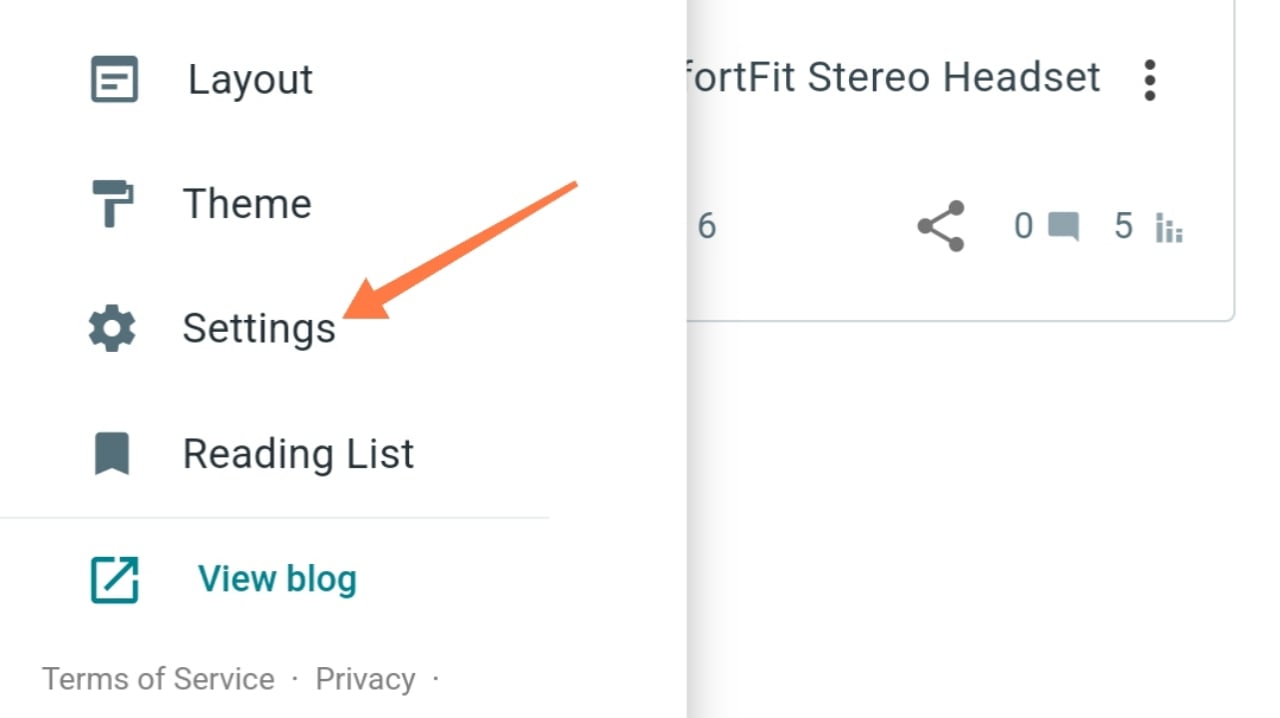
Now you will click on the Settings option.

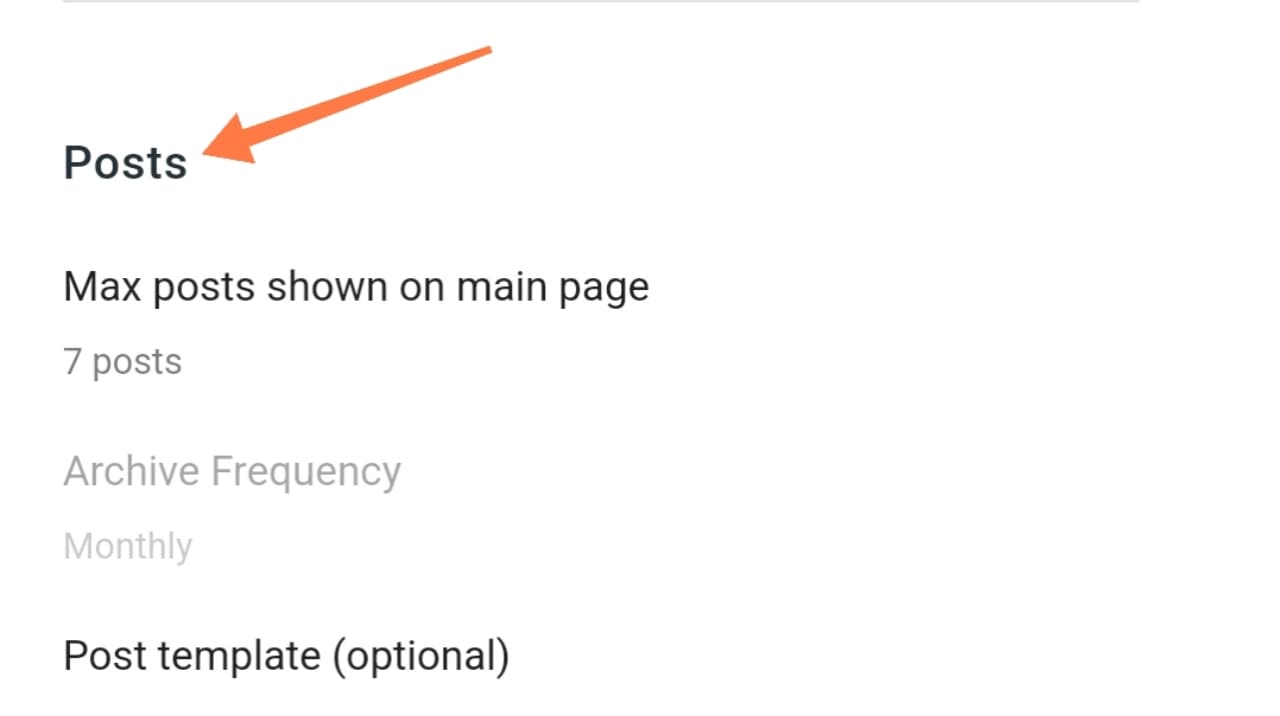
Then scroll down again. Find the Posts option.

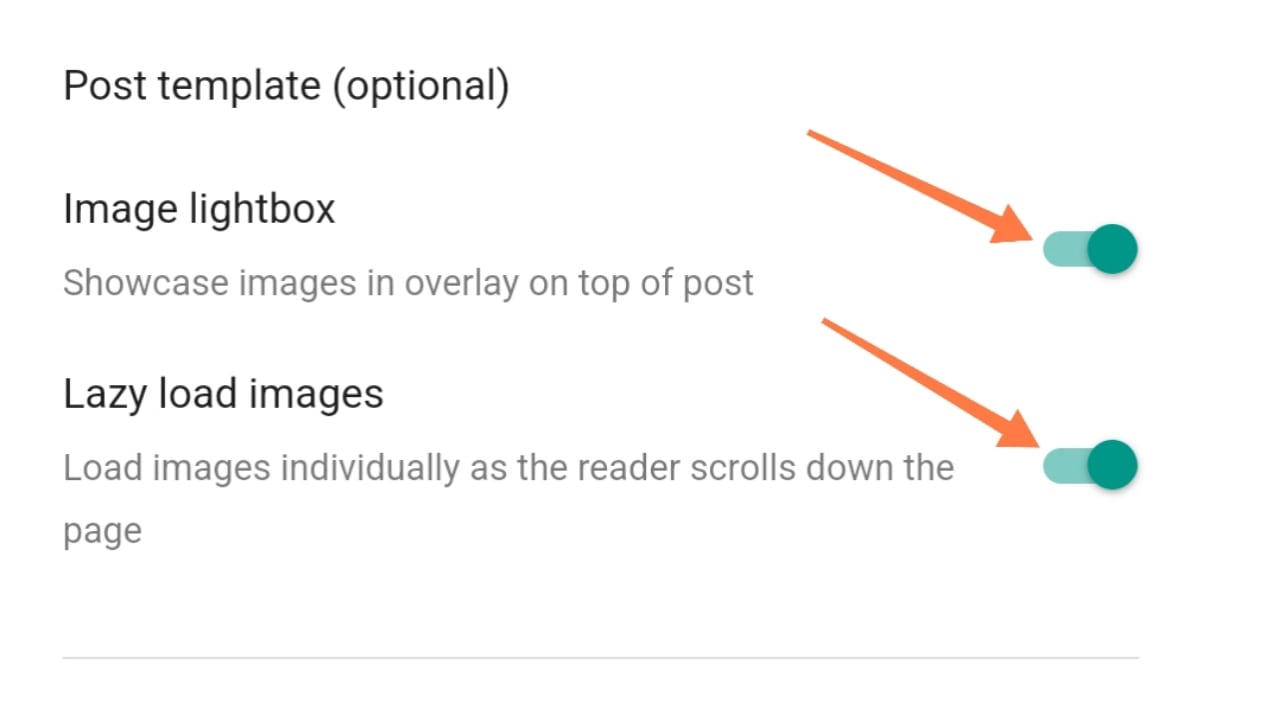
Now you can see 2 options here-
- Image Lightbox.
- Lazy Load Image.
You all may have to bluemark the first ❝image Lightbox❞ option. Now you just click on the ❝Lazy Load Image❞ option below and mark it as blue as above.

Guys, there’s nothing else you need to do. Once it’s tick mark, The Blogger will auto-save your setting. Now you get out of the blogger setting. And look at your website speed how fast. In this way, you can easily turn on the Lazy Load Image option on your blogger website. So let’s move on to the second topic of our post.
How To Active Lazy Load Image On WordPress Website?
You can not easily turn on the Lazy Load Image option or feature on the WordPress website. For this, you may have to use codeing or use a plugin. Only then can you turn on the Lazy Load Image feature on your WordPress website. However, we will not discuss any coding today or introduce Lazy Load Image with codeing. Today, active Lazy Load Image with the plugin, we will easily launch the Lazy Load Image feature for our website. Enable Lazy Load Image On WordPress Or Blogger Website.
Friends, if you want to enable the Lazy Load Image option or feature on your WordPress website, first of all you log in to the ❝Wp Admin Dashboard❞ of your WordPress website.

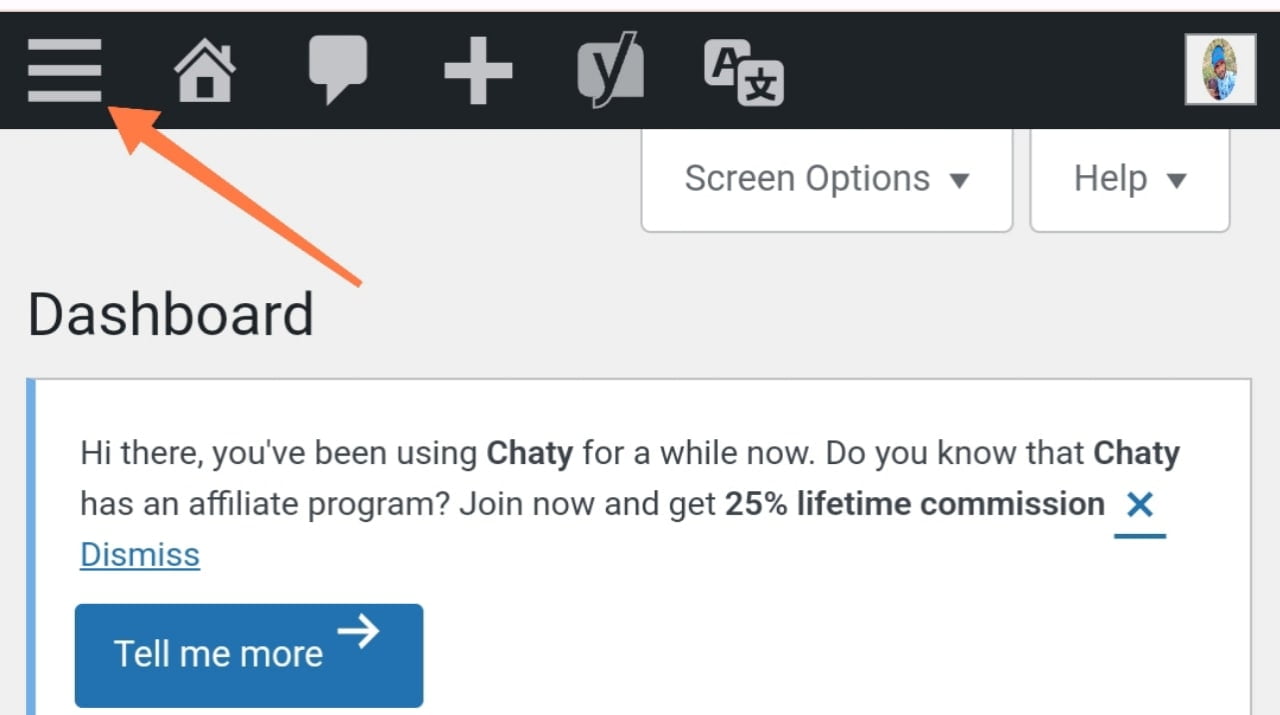
Then you click on the three-dot menubar just above the left corner.

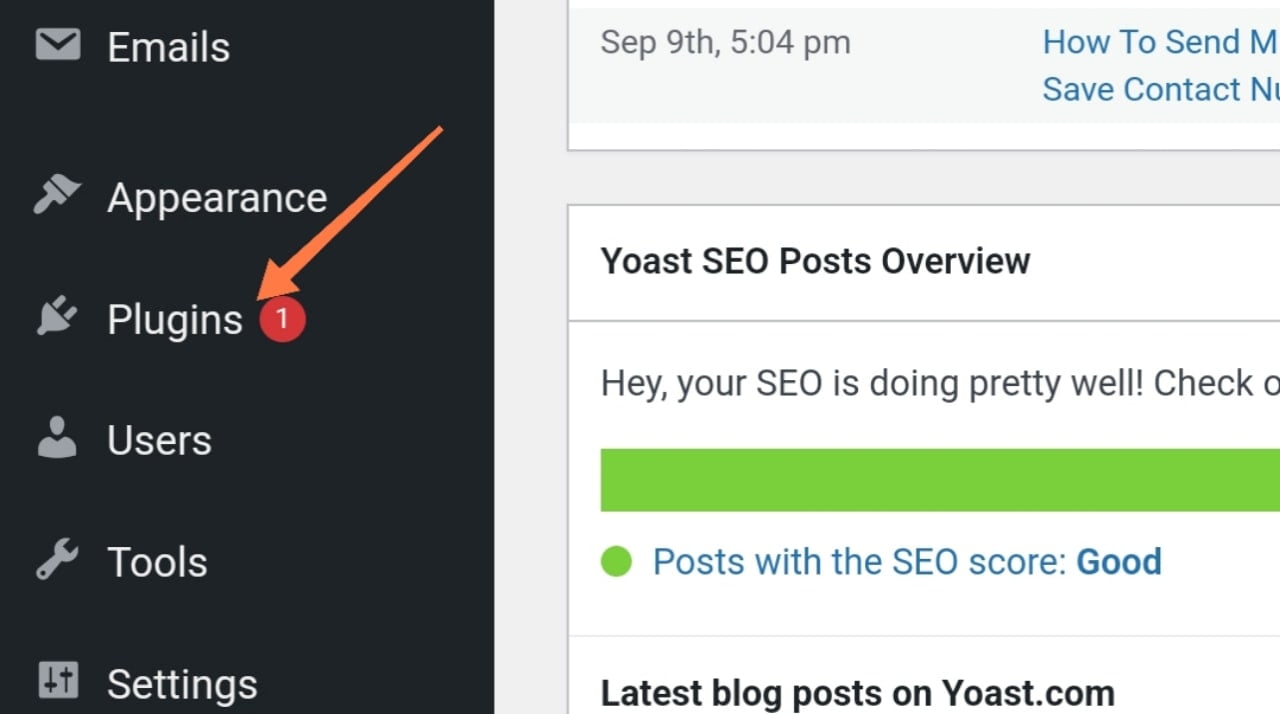
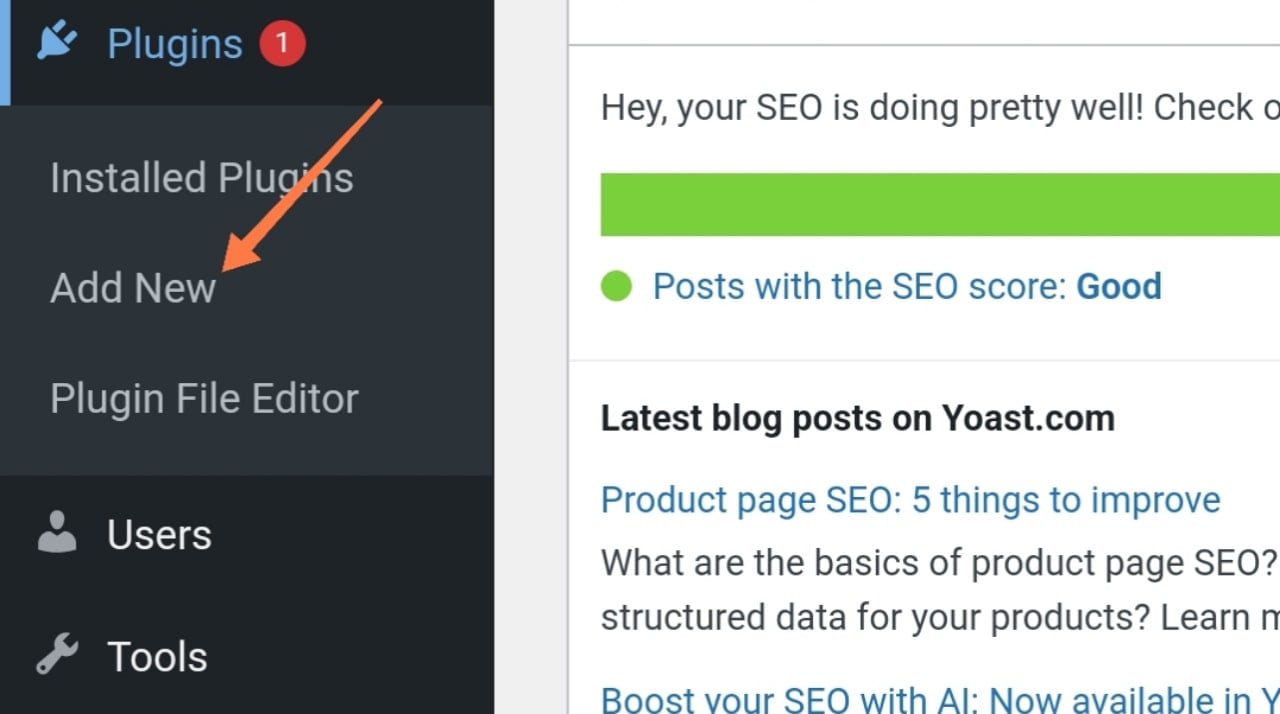
Now click on the Plugins option.

Then click on the Add New option from the submenu.

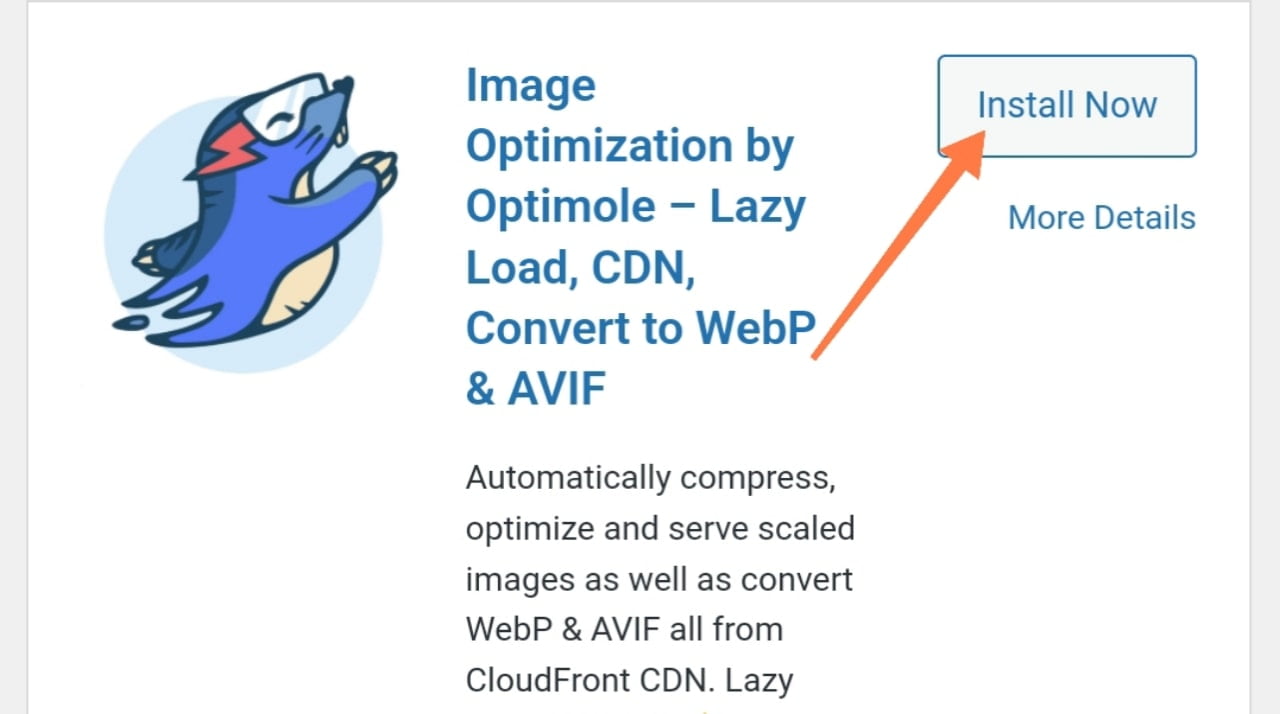
Now you will click on the search plugin option. Friends, let’s know which are the best Lazy Load Image plugins? Some of the best Lazy Load Image plugins you will find in the wordpress plugin store –
- Jetpack Boost.
- Smush.
- Lazy Loader.
Search in the search option by searching any of these plugins. Then click on the install text of the plugin and install it and activate it. Now your website spread will be much more than before.

So friends, this was our today’s post, How To Active Lazy Load Image On WordPress Or Blogger Website? I hope this post is helpful to you. As of today, I’m leaving here, we’ll see if there’s a new topic in the next post. Until then, everyone will be fine and stay with TrickNew.



